CHARACTER DESIGN & DEVELOPMENT
This assignment's main OBJECTIVE is to showcase your PEN TOOL rendering skills -
including the creation of smooth curves and accurate contours.
including the creation of smooth curves and accurate contours.
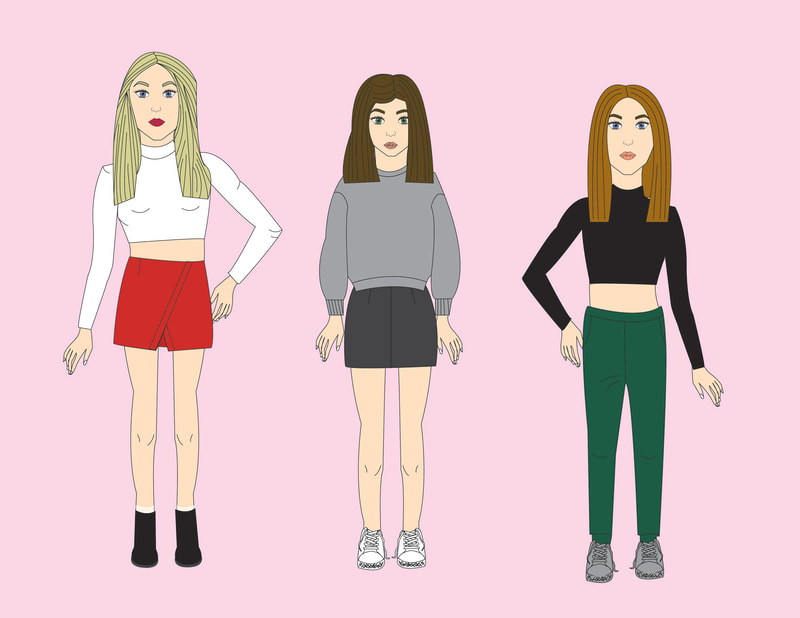
You will create at least 5 CHARACTERS of your own design - You will begin this assignment by first drawing your characters out on paper and then importing your drawing into Adobe Illustrator to use as a template.
Your finished characters should be similar in look and feel using similar color scheme and textures. You will have 2 parts to the assignment and will be turning in both your digitally designed and created Character files as well as your preliminary sketch of your characters.
Your finished characters should be similar in look and feel using similar color scheme and textures. You will have 2 parts to the assignment and will be turning in both your digitally designed and created Character files as well as your preliminary sketch of your characters.
Take a look at this tutorial from Digital Arts Website:
Adobe Illustrator tutorial: Create colorful vector character art
By onesidezero | on January 23, 2020
Adobe Illustrator tutorial: Create colorful vector character art
By onesidezero | on January 23, 2020
|
Intro
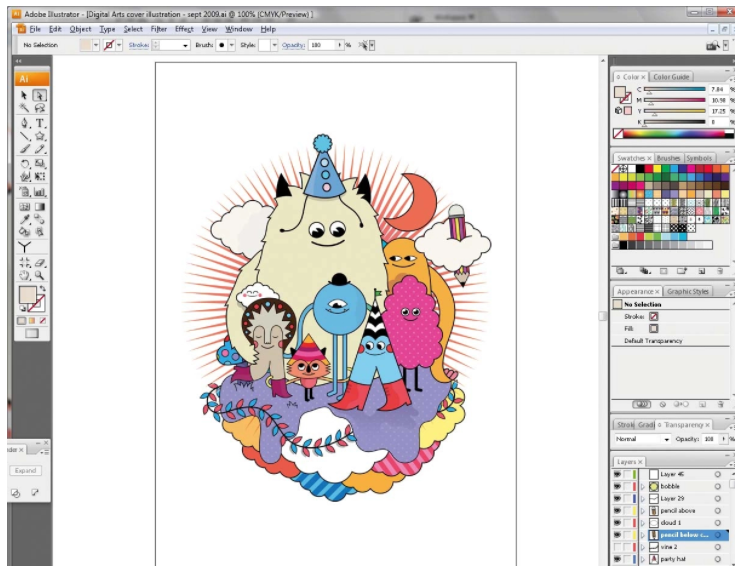
This Adobe Illustrator tutorial will teach you how to create a fully digital image from an initial sketch. You will learn how to control vector paths to create smooth angles and view the necessary stages to complete a piece of work in Adobe Illustrator. This tutorial demonstrates the stages taken from sketch to vector – covering color adjustments, depth and composition. Through learning these basic skills you will be able to create perfect characters that are scalable to any size, and which you can then enhance with finishing touches in Photoshop to achieve a truly eye-catching piece of work. |
|
Step: 1
Begin by sketching out some rough ideas for characters: at this stage you don’t need to worry about creating a perfect image, so try to keep your drawings quite simple; making them too complex at this stage will make them much harder to trace later on. Remember, you can always add shadows and details to your artwork at later stages, and can even sketch new parts and ideas on the computer as you go along. |
|
Step: 3
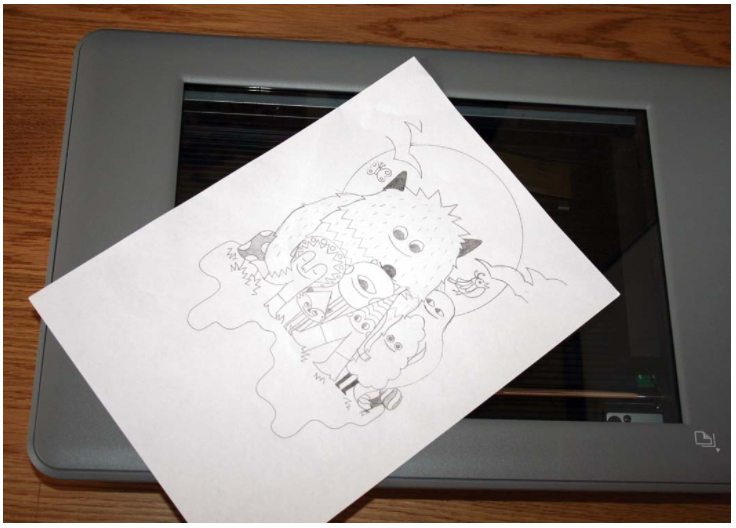
When you’ve finished your initial character sketches, take a picture of your work to import into your Adobe Illustrator file. The easiest way to get your picture from your phone to the computer is to email it to your school email or use the GOOGLE DRIVE app on your phone. You may also scan them at 300dpi and save the image if you have access to a digital scanner. Using 300dpi means that the images won’t be blurry when you come to use them later. Turn in this "digitized drawing" file for credit! CHARACTERsketch_lastname |
|
Step: 4
Open Illustrator and create a new A4 document (this is the document size found in the PRINT templates) and then select File > Place from the menu to browse to your scanned image. Place your sketch in the document; to resize it click on the it with your SELECTION TOOL and change the size of your drawing reference to fit your ARTBOARD. Hold SHIFT on the keyboard to keep your image from distorting, then LOCK the layer in the Layers Panel when you are done. |
|
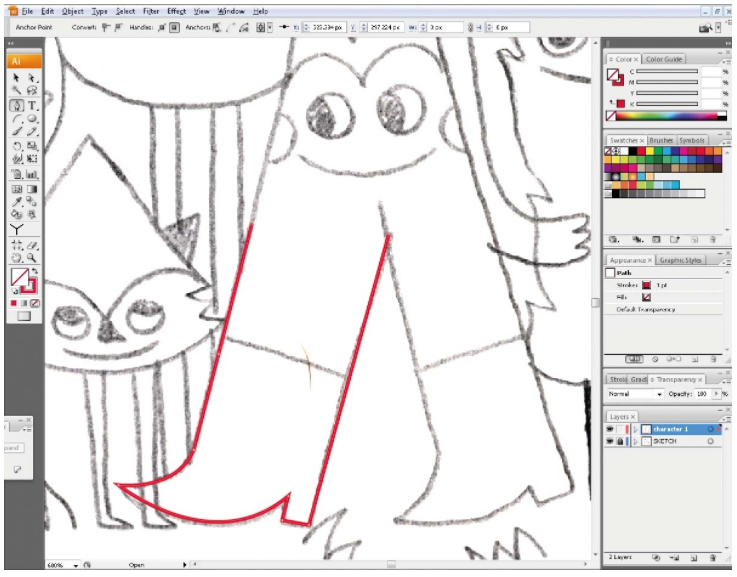
Step: 5
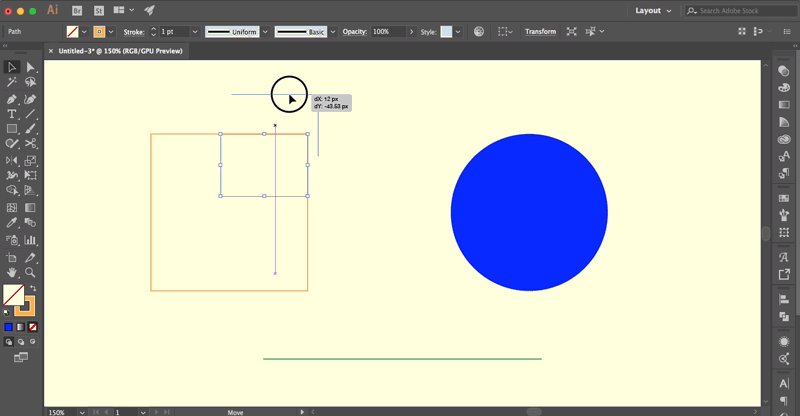
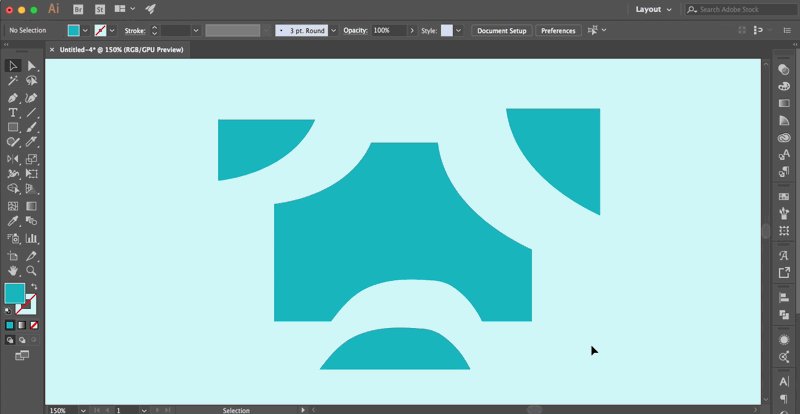
Create a new layer and name it ‘character 1’. Select the PEN TOOL (P) with no fill and a bright color as the stroke (X) . Start tracing your character. If lines cross, you can use the SCISSOR TOOL (C) to cut part of the line by clicking on it and deleting what you don’t want. There is also a KNIFE TOOL that allows you to trim off parts of your shapes that you can access in the ESSENTIALS CLASSIC WORKSPACE. WINDOW > WORKSPACE > ESSENTIALS CLASSIC |
A COUPLE WAYS TO TRIM YOUR SHAPES
The Scissors tool splits a path, graphics frame, or empty text frame at an anchor point or along a segment.
- Click and hold the ERASER TOOL (Shift+E) to see and choose the SCISSOR TOOL (C) .
- Click the path where you want to split it. When you split the path, two endpoints are created. One endpoint is selected by default.
Note:If you don't click a point or a path using the Scissors tool, Illustrator prompts you to use the tool on a segment or an anchor point of a path. Click OK to continue.
- Select the anchor point or the path cut in the previous step using the DIRECT SELECTION (A) tool to modify the object.
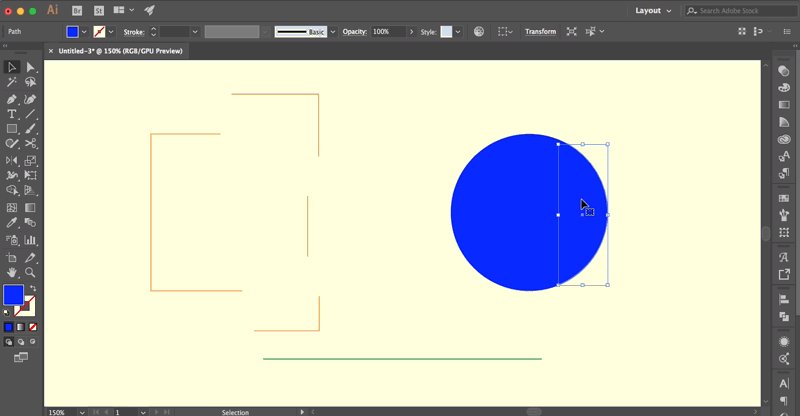
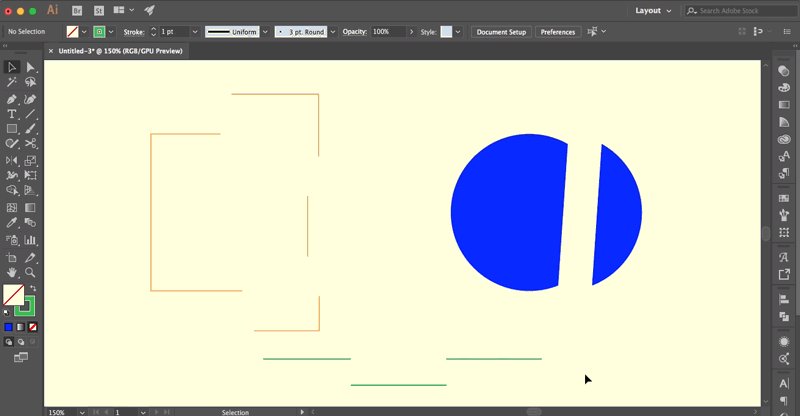
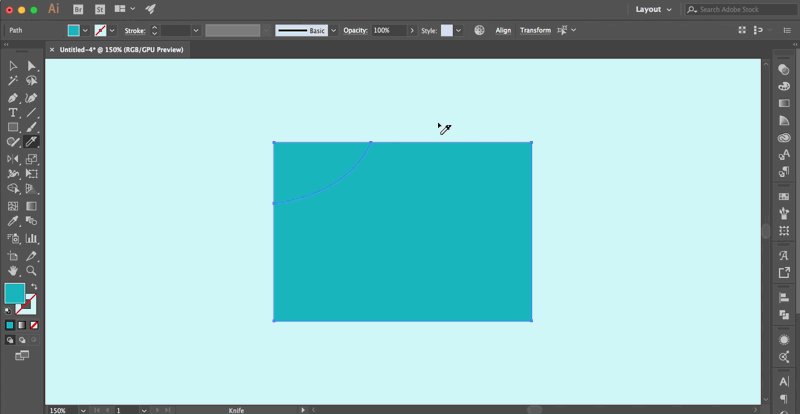
The Knife tool cuts objects along a freehand path you draw with the tool, dividing objects into their component-filled faces. (A face is an area undivided by a line segment.)
The cuts created using the Knife tool appear as strokes on the object
- Click and hold the ERASER TOOL (Shift+E) to see and choose the KNIFE TOOL.
Do one of the following:- To cut in a curved path, drag the pointer over the object.
- To cut in a straight path, hold down Alt (Windows) as you click the artboard with the Knife tool, and then drag.
The cuts created using the Knife tool appear as strokes on the object
- Note: Illustrator selects the object by default while cutting.
- Click and drag each part using the DIRECT SELECTION TOOL (A).
|
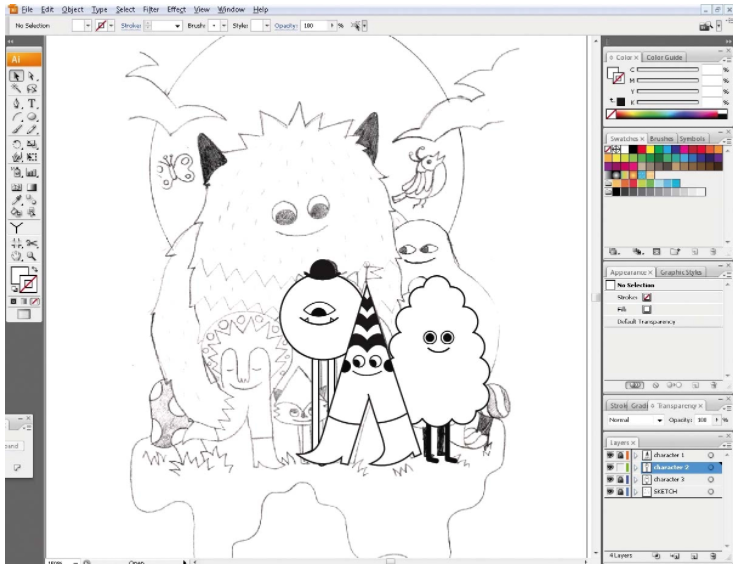
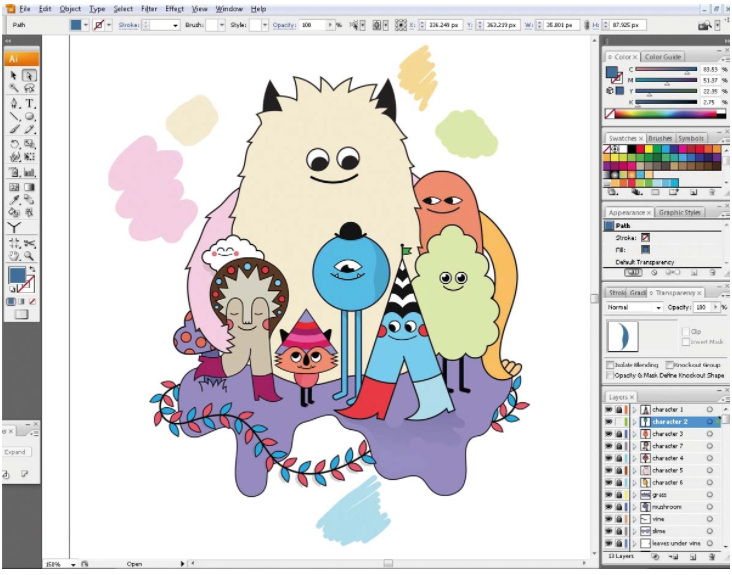
Step: 6
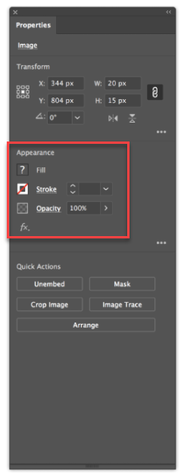
Repeat Step 5 to trace the outline for each character on a separate layer, adding a white fill to the characters once their outline is complete. To create rounded edges to lines, use the PROFILE option and change the Stroke as desired inside the STROKE PANEL. WINDOW > STROKE Choose "SHOW OPTIONS" |
|
Step: 7
Once you’ve completed the outline of your drawing, spend a few minutes perfecting the lines. When that’s done, unlock one layer, click a part of the character with the DIRECT SELECTION TOOL (A) and choose a color for the fill; you can change multiple colors by selecting shapes and using Edit > Edit Colors > Adjust Color Balance |
|
Step: 9
Now you have a basic colored image, you can begin to add details. To add depth draw a shadow inside the character’s body overlapping the edge of the shadow onto the character’s black outline, choose DARKEN in the transparency options and change the opacity to 30%. |
|
Step: 10
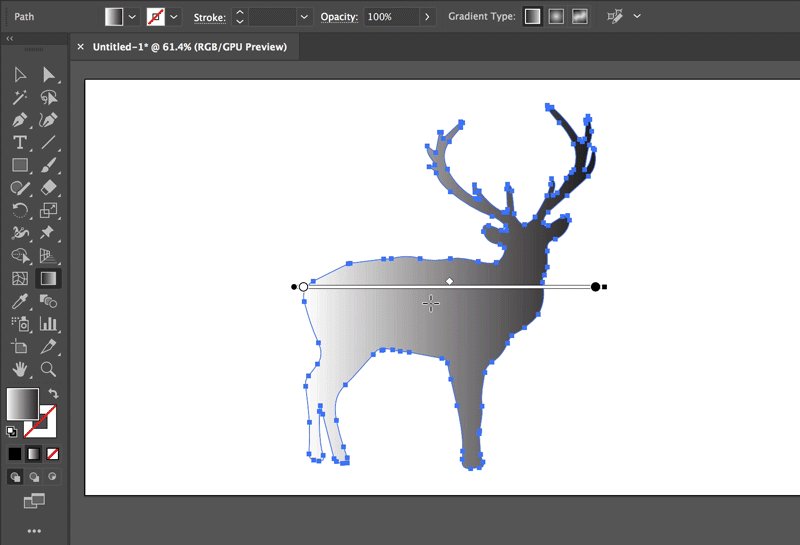
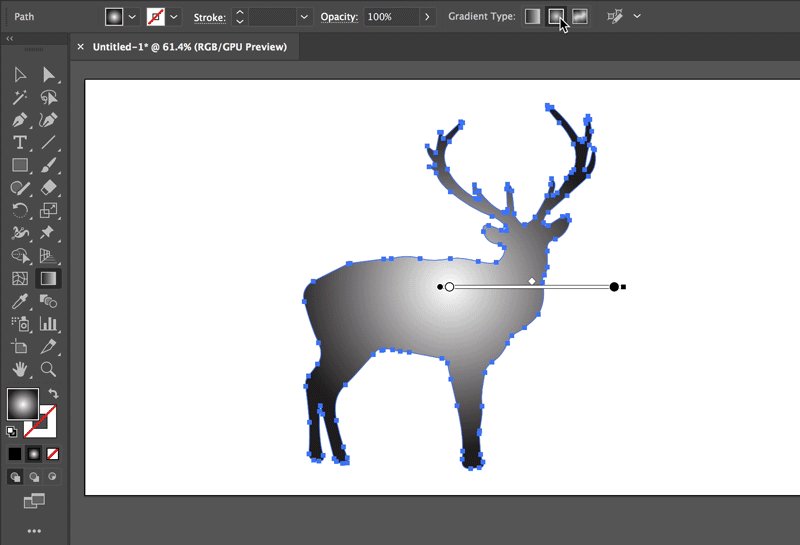
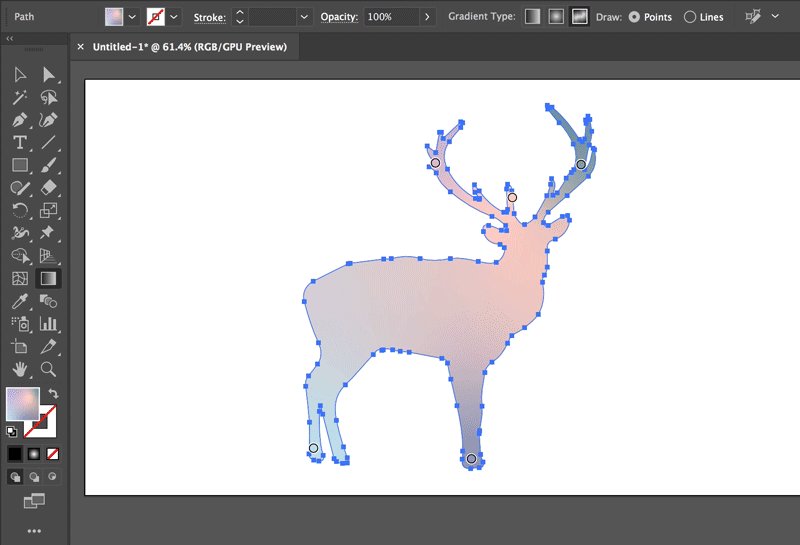
Add shadows underneath your characters to create depth. Given that the floor your characters are standing on is a solid color, you can use a simple gradient to fade the shadow. To draw a shadow use the GRADIENT TOOL(G) and play around with the shading. Alter the angle of the gradient until you’re happy with how it looks. CLICK the button to see a TON of information about all the many ways to create and adjust your GRADIENTS!
|
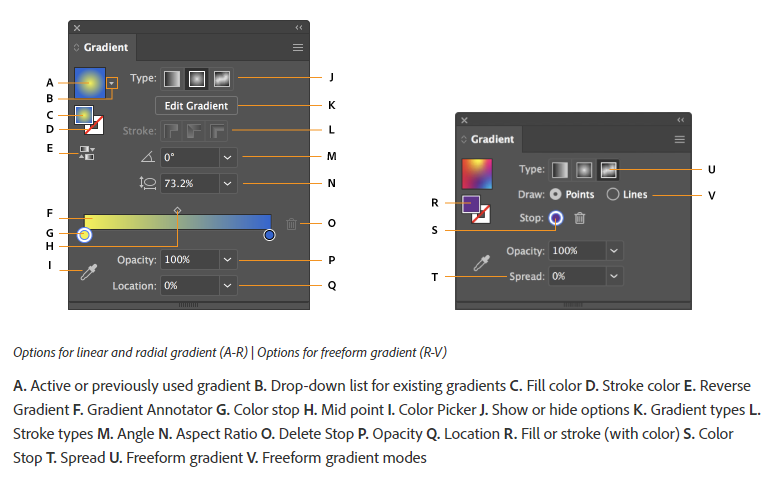
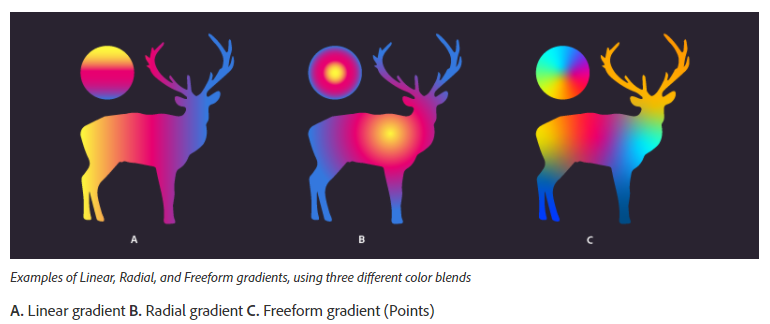
how to create gradients of different types in Illustrator.
|
Gradient tool and Gradient panel
You can create or modify a gradient using the Gradient tool or the Gradient panel. Use the Gradient tool when you want to create or modify gradients directly in the artwork and view the modifications in real time. To open the Gradient tool, click Gradient Tool in the toolbox. To open the Gradient panel, do one of the following:
|
There are many ways to adjust and change the way your gradients are designed - click the button above to learn more!
|
Step: 11
Once you’ve created shadows, you’re ready to add background items and detail to your work. In the Tools menu, hover over the RECTANGLE TOOL to select any one of the SHAPE TOOLS. In this example they used the STAR TOOL - Click once in an empty area of the screen and change the option to 40 points or more if required. Resize the star and place as the bottom layer in the Layers palette. |
EXPORT yOUR FILE AS A IMAGE FILE
|
In the MENU commands -
You can now turn in your work! |
|
BE SURE TO CHECK THE FOLLOWING WHEN YOU ARE DONE...
|
Make sure to name your file: CHARACTER_yourlastname
Make sure to turn in your character sketch file CHARACTERsketch_yourlastname Make sure to EXPORT your file as a JPEG Make sure to SUBMIT both your .AI file, your .JPEG, and your sketch file in SCHOOLOGY for assessment! Before you turn in your files check the RUBRIC in Schoology to see what will be assessed! |